Membangun website yang berkualitas membutuhkan banyak hal yang perlu di perhatikan. Struktur website dan tampilan yang buruk bisa berefek paad kinerja website yang tidak optimal. Bahkan ketika website Anda sudah di optimasi menggunakan cara organik sekalipun, performa website tetaplah penting. Core web vitals menjadi salah satu parameter yang bisa dilihat.
Parameter dari core web vitals, seperti halnya data yang ada pada Google Search Console, berupa angka-angka yang mudah dimengerti. Sehingga Anda bisa dengan mudah mempelajarinya. Namun untuk mempelajarinya, Anda tentu harus menguasai terlebih dahulu pengetahuan dasar tentang website.
Apa itu Core Web Vitals?

Core web vitals merupakan metrik dari Google yang berfungsi untuk memahami bagaimana pengalaman pengguna (UX) di halaman website Anda. Metriks tersebut sangat berguna bagi pemilik website maupun pengembang website.
Pemilik website maupun pengembang bisa melakukan identifikasi masalah pengalaman pengguna (UX) dengan memperhatikan metrik yang ada pada core web vitals. Tiga metrik yang bisa di jadikan acuan untuk identifikasi masalah adalah :
- Performa pemuatan halaman
- Kemudahan berinteraksi
- Stabilitas visual halaman
Anda bisa menggunakan parameter di atas untuk menyelesaikan masalah mengenai UX website Anda. Meskipun parameter tersebut tidak menunjukkan data yang lengkap, namun Anda bisa bekerja dengan parameter secara keseluruhan.
Core Web Vitals oleh Google
Core web vitals masuk pada perhitungan algoritma Google. Pada Mei 2020, Google mengumumkan bahwa pengalaman pengguna menjadi faktor peringkat organik. Google mengatakan bahwa hal berikut menjadi pertimbangan nilai UX suatu website yang berpengaruh pada posisi SERP.
- Keramahan seluler
- Penelusuran yang aman
- HTTPS
- Keberadaan pop-up
Pada November 2020, Google menambahkan tiga metrik baru dan dikenal dengan core web vitals. Tiga poin penting, yakni LCP, FID dan CLS menjadi elemen utama dalam menentukan nilai core web vitals versi Google. Inilah ulasan selengkapnya :

1. LCP (Largest Contentful Paint)
LCP mengukur bagian terpenting dari konten Anda tampil. Karena hanya menghitung konten terbesar, maka metrik ini tidak mengukur seberapa cepat pemuatan halaman secara keseluruhan.
Pada suatu website sederhana, terkadang sesuatu yang penting ada pada gambar besar, seperti gambar sampul pada halaman depan website. Karena itu sering kali gambar besar tersebut termasuk dalam LCP. Sehingga perlu untuk mengoptimalkan gambar sampul website.
Mengapa yang dihitung bukan konten sepeti teks, namun justru gambar? Sebenarnya konten yang ada di halaman home page berupa teks terkadang tidak memberikan informasi yang jelas.
Dan fokus pada LCP ada pada konten terbesar di halaman website. LCP merupakan waktu yang dibutuhkan elemen terbesar untuk muncul di layar. Elemen ini mungkin termasuk gambar, video, atau jenis konten lainnya.
Menurut Google, nilai dari LCP terbaik adalah todak lebih dari 2,5 detik dalam pemuatan halaman. Anda perlu melakukan perbaikan jika website Anda memiliki nilai LCP di bawah 4.
Ada banyak faktor yang mempengaruhi nlai dai LCP. Inilah diantaranya :
- Waktu respons server lambat. Ini berkaitan dengan layanan hosting yang Anda gunakan.
- JavaScript dan CSS. Terlalu banyak CSS atau JavaScript menjadikan pemuatan menjadi lambat, Anda bisa lebih menyederhanakan CSS.
- Beban besar gambar. Terlalu besar ukuran gambar menjadikan website Anda lamban dalam pemuatan. Anda bisa mengoptimalkan gambar dengan cara mengompresnya.
- Masalah pada rendering. Ini terjadi pada masing masing pengguna dan browser yang mereka gunakan.
2. FID (First Input Delay)
FID merupakan metrik yang mengukur waktu yang diperlukan ketika terjadi respon pengguna saat pertama kali website memuat halaman. Apakah respon tersebut memerlukan waktu lama atau tidak. Jika responnya cepat maka website Anda bekerja dengan baik, begitu sebaliknya.
Sebenarnya ketika browser memuat halaman website dengan sempurna bukan berarti sistem telah selesai bekerja, terkadang ada pekerjaan dilatar belakang yang tidak Anda ketahui. Sehingga ketika Anda melakukan respon, seperti melakukan klik pada tombol tertentu terkadang tidak dengan cepat merespon.
Respon akan terjadi ketika pekerjaan latar belakang dari browser telah selesai. Dengan demikian ketika Anda melakukan klik pada tombol akan terjadi delay atau penundaan respon. Semakin lama responnya maka nilai tersebut bisa dikatakan semakin buruk.
Respon yang dihitung oleh Google adalah respon melakukan pengeklikan, bukan respon scroll atau zoom. Batasan nilai FID ideal adalah di bawah 100 md. Jika Anda menempati skor di atas 200 md maka sebaiknya Anda memperbaiki website Anda agar lebih responsif.
Yang paling menonjol dalam mempengaruhi nilai FID adalah penggunaan JavaScript pada website Anda. JavaScript memang menjadikan website Anda luar biasa, namun secara bersamaan JavaScript akan mempengaruhi performa website Anda dalam pemuatan.
Selain itu, Anda mungkin akan mendapatkan data yang berbeda ketika Anda mengakses website di perangkat, atau lokasi yang berbeda. Karena itu, Google mengumpulkan data ini dari pengguna secara riil, sehingga nantinya akan mendapatkan data yang riil, atau data lapangan.
3. CLS (Cumulative Layout Shift)
CLS merupakan pergeseran tata letak komulatif. Suatu bagian dari website terkadang mengalami pergeseran posisi ketika pemuatan halaman. Inilah yang dihitung dalam CLS. Mengapa hal ini bisa terjadi dalam suatu website? Apakah hal ini mengganggu?
Pergeseran posisi ini terjadi ketika halaman website baru dimuat, namun pemuatan halaman tersebut belum sepenuhnya sempurna. Ketika Anda mendapati sebuah tombol dimana Anda akan melakukan klik, ternyata tombol tersebut bergeser ke bawah karena ternyata di atas tombol tersebut masih ada hal seperti banner yang sedang dimuat.
Pergeseran tata letak ini sering terjadi pada iklan. Iklan memang salah satu sumber pendapatan situs website. Namun iklan yang peletakannya kurang tepat akan mengganggu website, bahkan menjadikan performa website menjadi turun. Jika hal ini menjadikan tombol CTA bergeserm tentu sangat di sayangkan.
Sebagian besar website, terutama website media besar tidak pernah mempertimbangkan hal ini. Mereka lebih fokus mencari pendapatan iklan atau meningkatkan traffic dengan memberikan konten yang bagus. Karena itulah, banyak iklan yang mengganggu ketika Anda membuka website media tersebut.
Seperti apa parameter ‘gangguan’ tersebut pada core web vitals? Menurut Google, nilai CLS yang berada di bawah 0,1 adalah baik, sementara range nilai dari 0,1 hingga 0,25 menandakan website Anda perlu diperbaiki. Nilai yang berada di atas 0,25 sebagai nilai yang buruk.
Cek Core Web Vitals
Untuk melakukan analisa, tentu Anda harus mengetahui data-data tentang core web vitals dari website Anda. Ada beberapa tools yang dapat Anda gunakan untuk menampilkan data core web vitals, yaitu:

- PageSpeed Insights
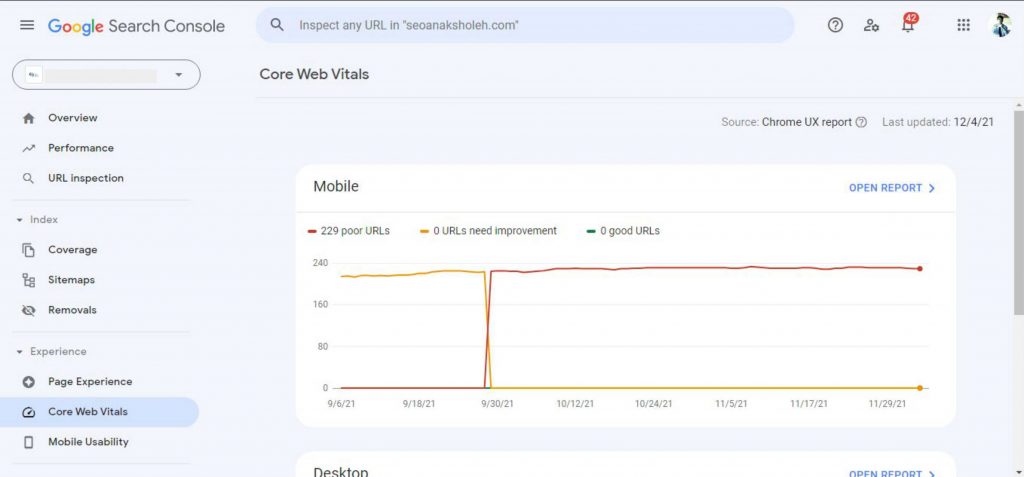
- Google Search Console
- Chrome UX Report
- Chrome Web Vitals Extension
Meskipun ada banyak tools yang tersedia, Anda tidak perlu menggunakan semuanya. Google Search Console dan PageSpeed Insights bisa Anda gunakan dengan cukup baik.
Kesimpulan
Dalam membangun website, diperlukan banyak parameter yang harus di ukur agar website tersebut menempati posisi ideal di SERP. Selain itu, dengan mengetahui berbagai parameter tersebut, Anda bisa melakukan analisa sehingga Anda bisa melakukan perbaikan pada website. Hasil akhirnya adalah pengguna akan merasa nyaman ketika mengakses website Anda.
Itulah ulasan mengenai core web vitals yang bisa kami sampaikan. Untuk pembuatan website profesional, Anda bisa mempercayakan kepada penyedia jasa pembuatan website dan jasa SEO profesional yakni Zeka Digital. Dalam membangun website, kami senantiasa memperhatikan berbagai parameter yang diperlukan. Segera hubungi kami!