WhatsApp merupakan aplikasi chat populer di dunia. Sejak kemunculan sistem android pada seluler, maka semakin banyak platform chat yang dibuat. Namun sepertinya untuk saat ini WhatsApp masih menempati peringkat pertama platform chat yang digunakan.
Oleh karena itu sangat penting untuk mengetahui cara memasang WhatsApp di blog bagi Anda yang memiliki hoby blogging atau Anda yang mengembangkan strategi pemasaran WhatsApp sekaligus memiliki website.

Mengapa Menggunakan WhatsApp ?
Ada banyak pilihan aplikasi chat yang bisa dipasangkan di website atau blog milik Anda. Namun mengapa harus menggunakan WhatsApp ? Dibawah ini ada beberapa alasan mengapa harus menggunakan WhatsApp.
1. Jangkauan Luas
Seperti yang sudah diulas sebelumnya bahwa WhatsApp memiliki jangkauan luas. Artinya prosentase kepemilikan aplikasi ini di setiap orang yang memiliki smartphone lebih tinggi dibanding aplikasi chat lainnya.
Dengan demikian, menggunakan WhatsApp memungkinkan Anda lebih memiliki jangkauan luas daripada aplikasi lain.

2. Chat Real Time
Tidak seperti berhubungan dengan email yang kemungkinan waktu mengirim pertanyaan dengan waktu mendapatkan jawaban bisa berbeda, namun untuk chat via WhatsApp dapat, atau bahkan berlangsung secara realtime.
Dengan demikian informasi yang ingin didapatkan bisa tersampaikan lebih cepat daripada dengan email.

3. Mudah dalam Penggunaan
Keunggulan lainnya adalah mudah dalam penggunaannya. Seorang yang ingin menghubungi Anda melalui widget WhatsApp chat akan mudah dalam memulainya, karena tinggal melakukan klik widget tersebut.
Bagi Anda juga cukup mudah dalam menerima pesan. Selain dengan membuka aplikasi WhatsApp melalui smartphone, Anda bisa juga membuka WhatsApp web melalui browser atau menggunakan aplikasi WhatsApp desktop.

Cara Memasang WhatsApp di Blog
Ada beberapa cara memasang fitur WhatsApp di blog baik itu dengan platform WordPress, Blogger, atau lainnya. Anda bisa menyesuaikan dengan keinginan Anda, atau menyesuaikan dengan platform Anda dalam membangun blog.
1. Menggunakan Tautan WhatsApp API
Cara ini adalah cara yang paling mudah. Anda bisa memasangnya dalam bentuk tautan langsung, atau tautan yang tersembunyi di dalam gambar atau memasang tautan pada sebuah anchor teks.
Dengan melakukan klik di tautan yang sudah dibuat, maka seseorang yang melakukan klik tersebut akan terhubung ke aplikasi WhatsApp yang ada pada devicenya dan membuka chat dengan tujuan nomor yang sudah disetting.
Baca Juga: Inilah Manfaat Website Bagi Perusahaan
Untuk membuat tautan tersaebut, Anda cukup memasukkan nomor telepon Anda di tautan berikut :
- Model tautan pertama wa.me/[nomor telepon Anda]
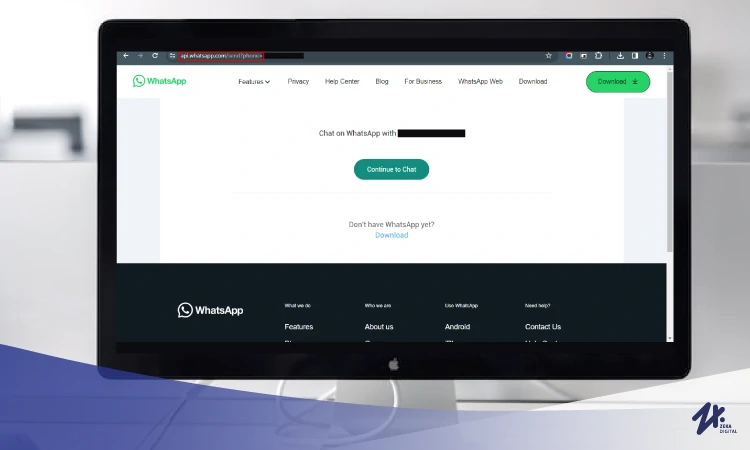
- Model tautan kedua https://api.whatsapp.com/send?phone=[nomor telepon Anda]
Untuk menuliskan nomor Anda, harus disertai dengan nomor kode negara. Selain itu tanda plus (+), tidak boleh diikutsertakan. Seperti ketika nomor yang Anda pakai adalah 081234567890 maka tautan yang harus dituliskan adalah dengan
wa.me/6281234567890
atau dengan tautan
https://api.whatsapp.com/send?phone=6281234567890
Tanda 62 adalah kode negara untuk negara Indonesia. Anda bisa menggantinya sesuai dengan negara dimana Anda tinggal dan provider seluler yang Anda gunakan.
Selain bisa dipasang di blog, dengan menggunakan teknik ini Anda bisa menerapkannya di postingan media sosial seperti Facebook.

2. Menggunakan Plugin (Untuk WordPress)
WordPress adalah salah satu CMS populer yang biasa dipakai oleh pemilik website dan juga pengembang. Di Indonesia sendiri pengguna WordPress cukup besar.
Jika Anda menggunakan CMS dalam pengembangan websitenya, Anda bisa menambahkan fitur tombol WhatsApp melalui pemasangan plugin.

Berikut langkah-langkahnya :
- Masuk ke Admin WordPress. Langkah pertama adalah dengan masuk ke dashboard WordPress melalui link berikut ini https://domainanda.com/wp-login.php
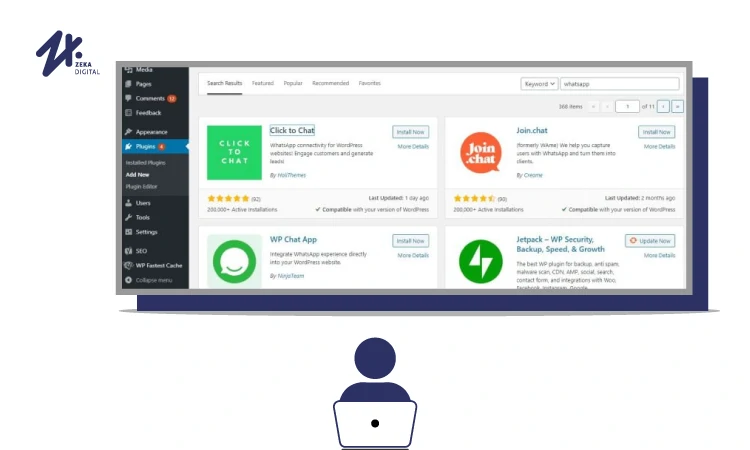
- Menambahkan Plugin. Anda harus masuk ke menu plugin, kemudian pilih add new. Setelah itu Anda bisa mencari plugin yang ada. Seperti plugin “Click to chat” atau “Click to chat for WhatsApp”. Langkah selanjutnya adalah dengan klik “Install now” pada plugin yang Anda pilih.

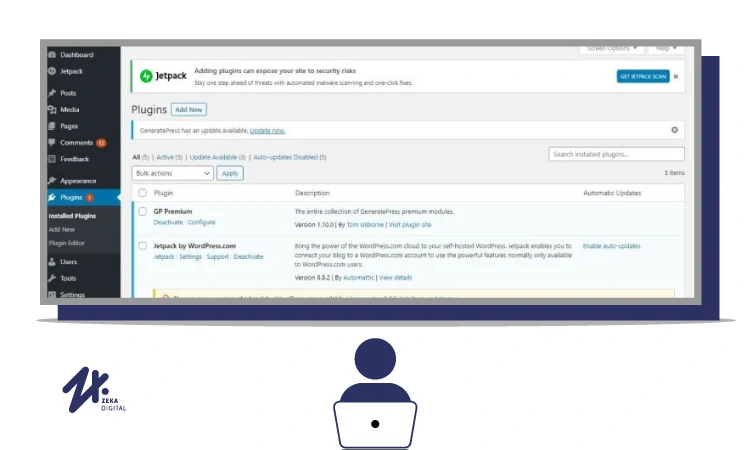
- Mengaktifkan Plugins. Untuk memulai menggunakannya, Anda harus mengaktifkannya terlebih dahulu plugin yang telah Anda instal. Klik “Activate”.
- Mengatur Plugin. Pada menu settings, Anda bisa mengatur plugin yang telah Anda pasang. Baik posisinya, teks yang ditampilkan, posisi pada mode seluler dan pengaturan lainnya sesuai dengan selera Anda. Setelah selesai melengkapi settingan pada plugin yang dibutuhkan, silahkan klik “Save Changes”.
3. Widget WhatsHelp / GetButton (Untuk Blogspot)
Langkah ini merupakan langkah yang berbeda dengan instal plugin. Anda bisa menggunakan cara ini jika Anda menggunakan CMS yang tidak atau minim dalam penyediaan plugin. Meskipun bukan berupa plugin, namun cara ini bisa diandalkan.
Untuk melakukannya Anda perlu melakukan dua langkah, yaitu langkah dalam mendapatkan kode HTML dari penyedia layanan Whatshelp dan juga langkah melakukan instalasi di blog. Dalam hal ini kami akan mencontohkan pada Blogspot.
Baca Juga: Pilih Blogspot atau WordPress? Begini Pertimbangannya!
Langkah mendapatkan kode HTML
- Silakan Anda membuka situs getbutton.io

- Setelah terbuka, Anda bisa menggulir kebawah dan menemukan tombol get your button. Pilih logo yang ingin ditampilkan di website, apabila Anda ingin memakai WhatsApp saja secara default, jadi jangan sertakan yang lainnya.
- Kemudian isikan nomor ponselnya pada kolom yang disediakan. Pengisiannya menggunakan kode negara dengan ada penambahan tanda plus (+).
- Pada bagian Customize your button, terdapat beberapa menu disana, Company logo – Isikan dengan URL ikon gambar Anda. Greeting message – Tulis sapaan kepada pengunjung apabila mereka menekan tombol widget. Color – Pilih warna yang sesuai untuk tombol widget. Position – Atur posisi widget ini berada. Sebaiknya diatur dibagian kanan ( right). Call to action – Tuliskan dengan menu untuk tindakan mengirim pesan.

- Setelah mengisi semua kolom tersebut, lanjut ke langkah berikutnya.
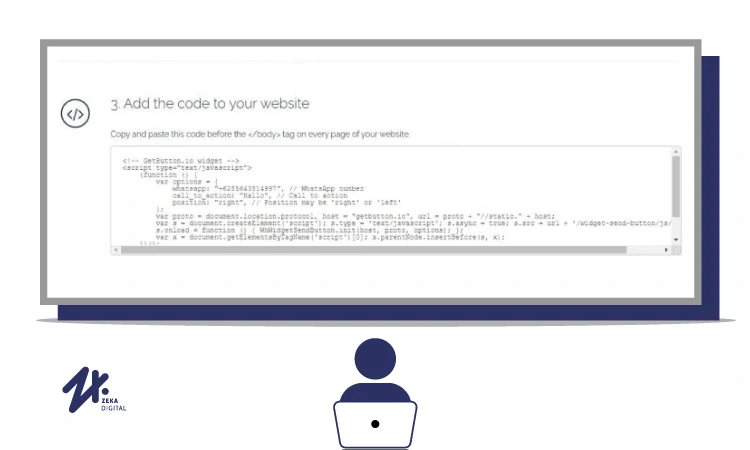
- Gulir kebawah sampai menuju bagian Add the code to your website . Silakan masukan email kemudian klik “Get Button Code” untuk mendapatkan kodenya.
- Akan tampil kodenya lalu silahkan menuju ke langkah kedua.
Pemasangan kode HTML
Untuk memasangnya di blogger.com cukup mudah. Tentu saja Anda sudah menyediakan blog dari platform Blogger.com untuk di pasang tombol widget whatsApp.
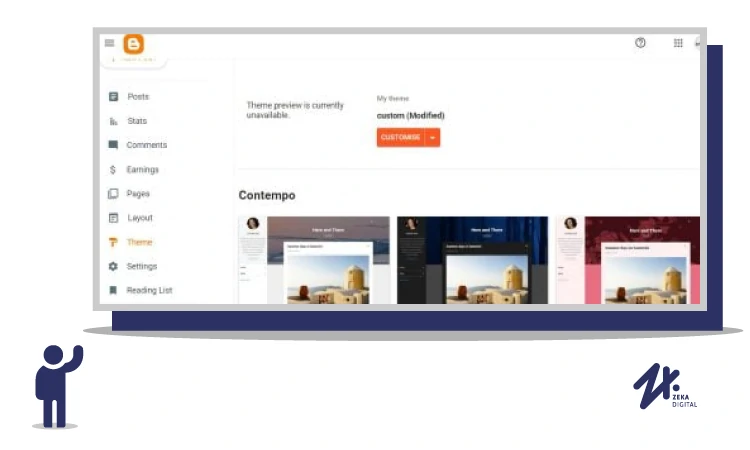
- Buka dashboard blogger.com dan masuk ke menu theme atau tema.

- Pilih tanda panah pada tombol costumize lalu pilih edit HTML
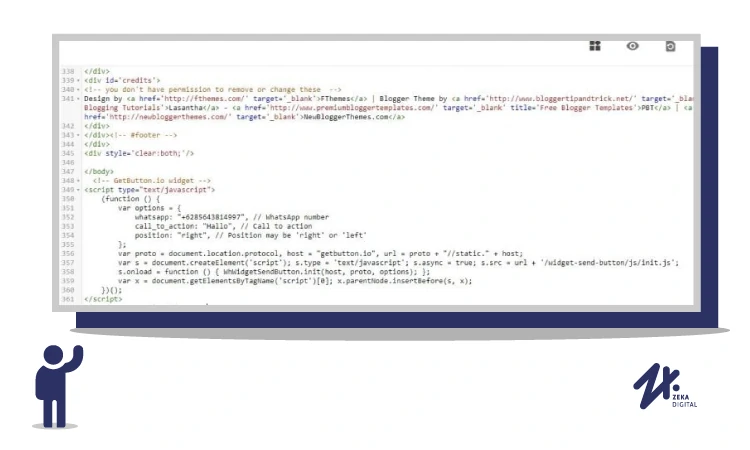
- Langkah selanjutnya adalah setelah masuk ke papan HTML adalah dengan mencari tag </body>
- Untuk memudahkan pencarian, Anda tinggal menekan tombok ctr+f dan isikan tag </body> lalu tekan enter.

- Setelah ketemu tag </body> maka Anda tinggal melakukan copy dari kode HTML yang di dapatkan dari layanan WhatsHelp lalu melakukan paste dibawah tag </body>.
- Klik simpan dengan melakukan klik pada tanda disket. Pekerjaan Anda sudah selesai. Anda bisa melihat hasilnya.

Penutup
Itulah beberapa langkah dan cara memasang WhatsApp di blog baik yang menggunakan platform Blogger, WordPress, atau platform lainnya.
Meskipun Anda telah memasang fitur chat ini di website atau blog Anda, namun jika tidak ada follow up yang bagus maka hanya akan sia-sia saja.
Temukan beragam trik marketing lainnya di website Zeka Digital yang dapat membantu mengambangkan bisnis yang sedang Anda jalankan.